作为一个平时只会用console.log找八阿哥的伪前端,刚刚看到一篇文章介绍在浏览器控制台debug时不那么常用的几个方法,真的很简单,但是看起来就很有用的样子。
关键是,我真的,从来都没有这么用过(捂脸逃
敲个笔记学习一下~
轻松输出多变量
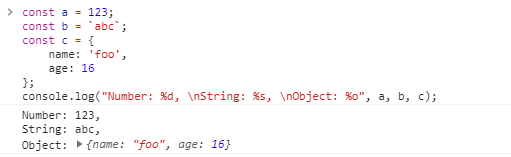
1 | const a = 123; |
还可以这样:
1 | console.log("Number: %d, \nString: %s, \nObject: %o", a, b, c); |
像上面这两种写法呢,就能完美避开[Object Object]这种并没有什么鬼用的信息啦~

Log级别记得分呀
根据不同的级别打log应该算在代码习惯里了,在正式的产品中要比较注意这一点才好。但平时真的很容易随便写,好习惯要培养~
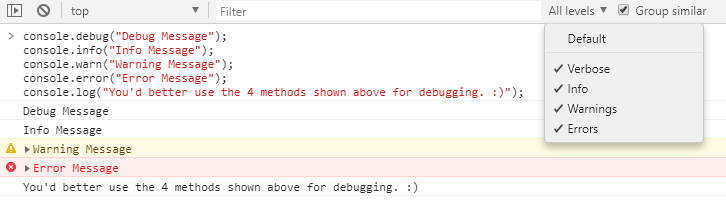
1 | console.debug("Debug Message"); |
以上四个log level在Chrome的控制台里分别对应Verbose, Info, Warnings, Errors。大家最常用的console.log也被归在info级别。

Group之后更清晰
除了单挑,还可以组队输出哦~1
2
3
4console.group("Group A");
console.log("Message 1");
console.log("Message 2");
console.groupEnd();
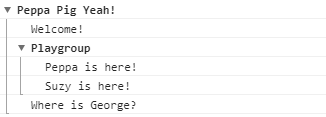
Group操作还可以嵌套玩耍,组内还可以再分小分队~1
2
3
4
5
6
7
8console.group("Peppa Pig Yeah!");
console.log("Welcome!");
console.group("Playgroup");
console.log("Peppa is here!");
console.log("Suzy is here!");
console.groupEnd();
console.log("Where is George?");
console.groupEnd();

Time计时更方便
以前如果要在控制台检测性能一般都是如下操作:1
2
3const start = Date.now();
// do something
console.log("Task A " + (Date.now() - start) + 'ms');
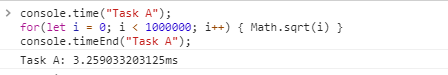
但是,其实有更简洁的方法 —— 用console.time:1
2
3console.time("Task A");
for(let i = 0; i < 1000000; i++) { Math.sqrt(i) }
console.timeEnd("Task A");
Console对象其实还有一些其他的更加不常用的方法,可能在遇到某些及其特别的情况会用到,感兴趣的朋友可以到这里MDN web docs - Console看看啦~
参考文章
How to go beyond console.log and get the most out of your browser’s debugging console